I langt de fleste CMS systemer kan effecttrackers script indsættes direkte i HTML.
Her får du hjælp til de systemer vi kender til, hvor koden ikke kan indsættes direkte - eller den konflikter med andre scripts:
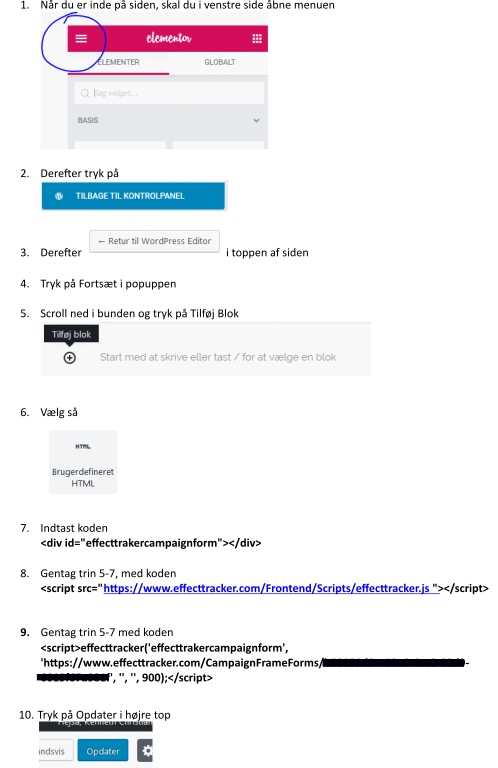
I wordpress, skal dit Effecttracker script typisk opdeles i 3 forskellige HTML bokse før du kan få vist formularen ved direkte indsætning.
Sådan deles de op HTML boksene op:


I Joomla kan du bruge en "Wrapper". Som regel kan den ikke få lov til at hente filen via den minifier der bruges
Du kan derfor tilføje ext=“true” til dine script tags så bliver der ikke pillet ved dem.
Der ligger en manual her, du kan læne dig op ad: https://www.youtube.com/watch?v=bcPN5TCq13A
I Umbraco kan du bruge en "Widget". Den kan du oprette på denne måde:
Først er der gjort følgende i Content->Data perspektivet:
I mappen Data -> Om virksomhed er der oprettet ”effecttrackerHtmlBox”.
I denne htmlbox er der indsat Effecttracker’s javascript kode, samt en lille CSS kode som skjuler widget i venstre menu.
Herefter er der gjort følgende i Content perspektivet for ”landingpage”. Gentag følgende på den side, hvor i ønsker Effecttracker formularen skal fremgå:
1. I Content er HTML koden <div id="effecttrakercampaignform"></div> indsat der hvor formularen skal fremgå:
2. I fanen WidgetsLeft er der i Left Side Widgets valgt ”effecttrackerHtmlBox”:
3. Til sidst er siden gemt og publiceret